では、前回の続きで、カテゴリツリーのソネットブログ用の設置の仕方を。あくまでも自己責任でお願いします。質問されても分からないかもです(´;ω;`)ブワッ
大まかな流れは以下の手順になります。
【設置手順】
1.「カテゴリー設定」を編集して、ツリーの親子関係を設定。
2.配布サイトから、Lc.ツリーカテゴリー(for Seesaa)のプラグインを入手。
3.「マイカテゴリー」の「コンテンツHTML編集」のソースの中に、入手したプラグインを挿入。
この3つです。
では設置方法をなるべく具体的に説明していきます。
1.「カテゴリー設定」を編集して、ツリーの親子関係を設定。
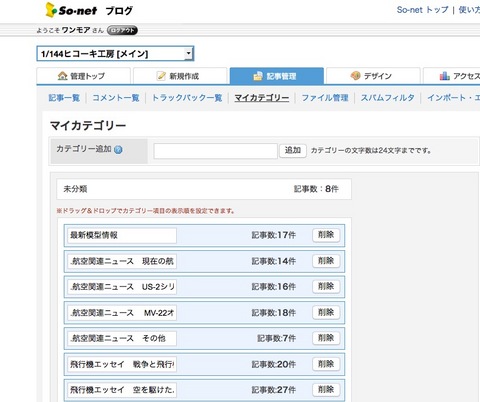
「管理ページ」→「記事管理」→「マイカテゴリ」と開きます。
この画面ですね。

普通はここに、カテゴリをつくって記事を放り込んでいく訳ですが、似たような記事をまとめたいなぁとします。
私の場合ですと、飛行機に関するエッセイでも、ドイツ機のエッセイや、設計者のエピソードのエッセイ、パイロットのエッセイと分けてみたいなと思う訳です。
中でも、日本機のエッセイは、映画「風立ちぬ」と映画「永遠のゼロ」は分けておきたいとか思うのですね。
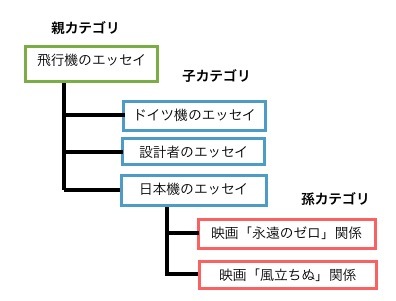
そうするとカテゴリツリーのイメージはこんな感じです。

Lc.ツリーカテゴリーのルールだと、この親カテゴリ〜子カテゴリの階層には「全角空白スペース」を作ることで製作が可能になります。

こんな感じですね。但し24文字しか入りませんので、工夫する必要があるかも。
欠点はカテゴリ名が長くなることですが、今回はそれを承知の上で作っていきます。
クリックして閉じたり開いたりするカテゴリには記事は入りませんのでご注意。
カテゴリが多い方は連続コピペになりますが、頑張ってください^^;
※一度にカテゴリを変更するより、試験的に幾つかカテゴリをLc.ツリーカテゴリー用に作ってテストしてみることをオススメします。
2.配布サイトから、カテゴリーのツリー化のプラグインを入手。
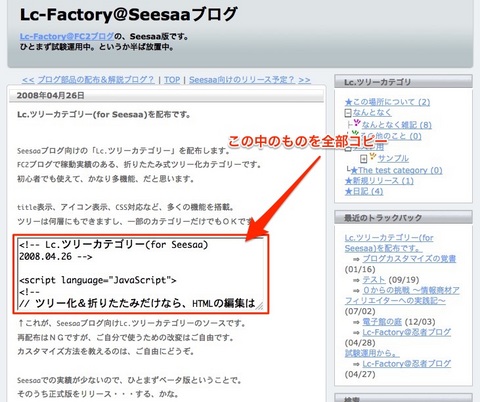
二次配布は禁じられていますので、配布サイトから、カテゴリーのツリー化のプラグインを入手します。コピーアンドペーストでもOK。
→こちらです

<!-- Lc.ツリーカテゴリー(for Seesaa)> の枠の中を全コピーします。450行ぐらいありますよ。
コピーしたプラグインは、一旦テキストエディタ等に貼っておくと行番号などが表示されるので便利です。 Mac用には「mi」がHTML言語などの色分けしてくれるのでオススメ。無料です。
Windowsだと、最初から入っている「メモ帳」もOK。TeraPad(Win用/無料)などもオススメです。
3.「マイカテゴリー」の「コンテンツHTML編集」のソースの中に、入手したプラグインを挿入。
最後にコピーしてきた、Lc.ツリーカテゴリーを「マイカテゴリー」に入れていきます。
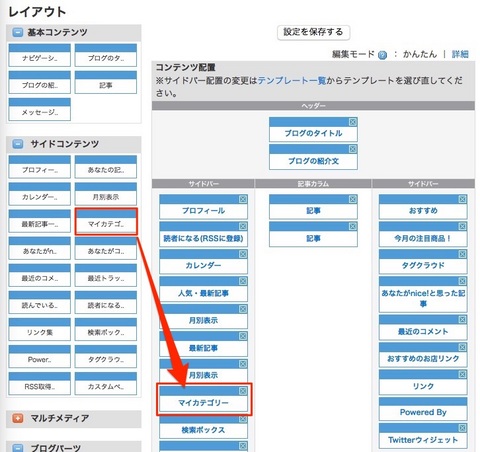
「管理ページ」→「デザイン」→「レイアウト」画面で、左のサイドコンテンツの中の「マイカテゴリ」を選択して、サイドバーに配置します。
今まで使っていた「マイカテゴリー」は一旦ゴミ箱へ。

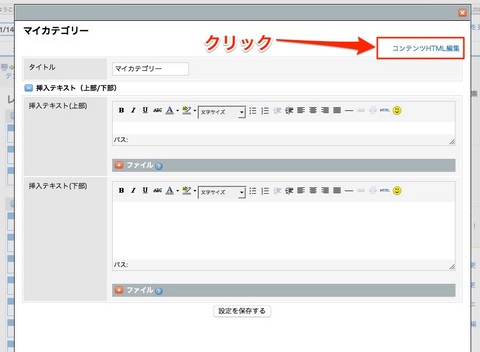
マイカテゴリーの名前の部分をクリックすると・・
こんな画面が表示されますので、右上の「コンテンツHTML編集」をクリック


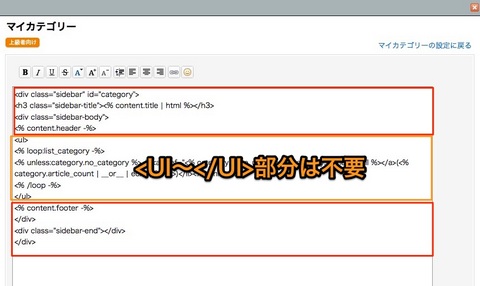
コピーを貼り付けた時点ですでに機能しているのですが、ヘッダー部分とフッター部分が重複している箇所があるので、削除しておきましょう。
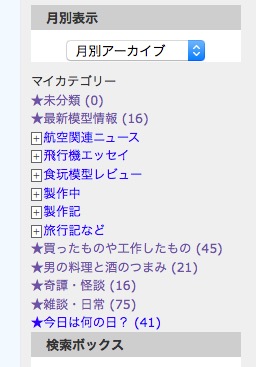
削除しないとこんな感じになります。

他のサイドバーとのデザインの兼ね合いもありますしね。Lc.カテゴリツリーの中の削除する部分は以下の2箇所です。
371 <div class="sidetitle"><% content.title %></div>
372 <div class="side">
373 <% content.header -%>
448 <% content.footer -%>
449 </div>
上の行番号は、テキストエディタに貼った時に出てくるものです。分からなければ、テキストの中を検索するとそこへ飛びます。
もう一回、復習すると、Lc.カテゴリツリーのソースの中のタイトル部分とフッター部分を、他のサイドバーの書式デザインに合わせるために、行番号371〜373の箇所と、448〜449の箇所をカットして、ソネットブログの「マイカテゴリー」の書式を使うということです。
なんかよくわからなくなったとか、失敗したら、無理しないで、捨てましょう(笑)。新しいのを用意したほうが早いです。
本体のHTMLやCSSシートをいじらなくていいので、「上手くいかない、希望にそぐわない」などの場合は、「マイカテゴリー」をゴミ箱に入れるだけですので、リスクもないと思います。 では、見てみましょう。どうでしょうか?私はこれで上手く行きました!
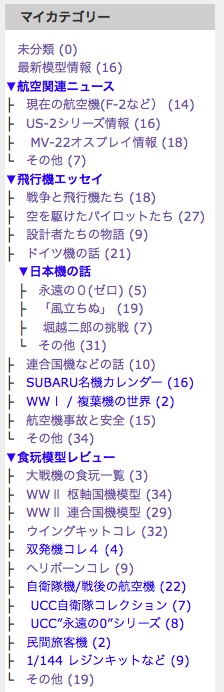
では、見てみましょう。どうでしょうか?私はこれで上手く行きました!
初期設定では、ツリーはフルオープンになっているはずです。
右図は、+-ボックスを▼▲に修正してあります。
太文字のカテゴリをクリックして開閉できていれば成功です。
カテゴリを編集しても、なかなか反映されない時があります。その際には、新しいカテゴリを用意して、コピーアンドペーストした方が早いです。
では次回は、応用編で更に自分好みにカスタマイズしていきます^^
<関連記事>
→ソネットブログのカテゴリをツリー化してみた〜その1
→ソネットブログのカテゴリをツリー化してみた〜その2
→ソネットブログのカテゴリをツリー化してみた〜その3
この広告は前回の更新から一定期間経過したブログに表示されています。更新すると自動で解除されます。
仕事が落ち着いたらやってみようと思います^^;
by kinkin (2016-05-05 12:34)
同上!
kinkinさん落ち着いたら、また飲みますか〜><
by Hide (2016-05-05 13:05)
★kinkinさま
★Hideさま
こんにちは〜時間のある時にでもどうぞ^^
飲みのお誘い、良いですね(笑)
by ワンモア (2016-05-05 13:20)